Week 03: Doubts & Concerns
- Khairudin Selamat

- Sep 21, 2018
- 2 min read

With each passing week, the end-goal for our groups' project starts to take shape and now the real work can finally begin. I was pumped to get into the flow of things and started working on my craft. However, I'd be lying if I didn't say that I was having some doubts about my ability to deliver my part as a team member.
Even though I had the past 2 weeks to explore Vuforia Studio (VS) and Creo Illustrate, I still felt that I was barely scratching the surface of the potential of that software. With only a week left before our first mock-up presentation, I wanted to at least showcase something, even if it's a rough working prototype, to prove to myself that the past 2 weeks had been used wisely.
So with that in mind, I searched through the Internet looking for detailed tutorials on anything Vuforia Studio related. I started reading up more on JavaScript, CSS and also tried out a few AR apps that were available on the Google Play Store just so that I could better appreciate the graphical user interface (GUI) of AR apps.
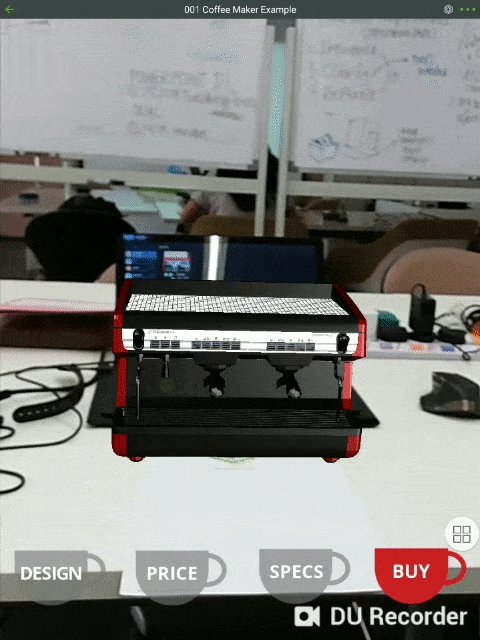
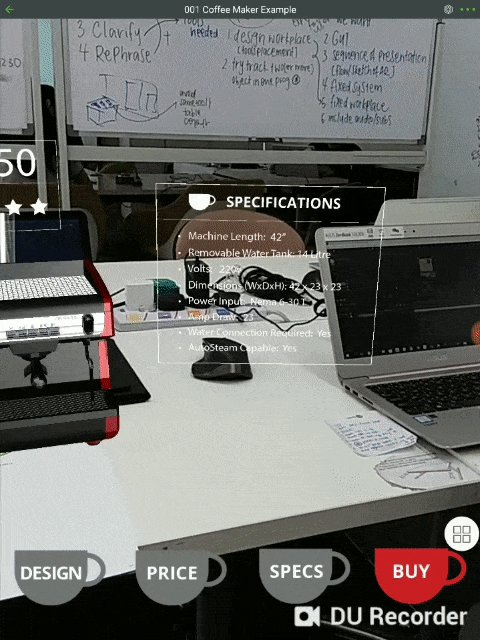
Also with some luck, I struck gold as I managed to find more tutorials and sample project files on Vuforia Studio. After studying them closely, I recreated the sample AR experience using what was provided on the web link.
Other than that, I started working on the detection of buttons for the CNC Machine control panel. While working on it for the next few days, I realised that the outlines obtained by using the model target widget in VS aren't as reliable as I wanted it to be, as on some days, it doesn't work at all while on other days, it works perfectly fine.

In addition, the AR models which are displayed on the tablet glitches around more than often which is why after much discussion with my team members & project supervisor, we came to a conclusion to abandon the current idea of displaying an AR model of the CNC control panel and opted for a simpler solution which is to display a 2D drawing/rendering of the panel itself.


That's all for this week's blog post.
-Khai





Comments